「WordPress(ワードプレス)で記事を書くのになぜ画像って必要なの?」
「画像を入れるルールってあるの?」
「alt属性を入れるって聞いたけど、それは何?」
初めてWordPress(ワードプレス)で画像挿入を行う方にとっては、わからないことだらけの作業です。
そんな方のために記事への画像挿入の手順の説明をしながら、alt属性についてもわかりやすく説明していきます。
目次
WordPress(ワードプレス)で画像を入れる理由は?

WordPress(ワードプレス)サイトで画像を入れる理由は、読者様に見やすい・アクセントになると思ってもらうためです。
画像が入っておらず文字だけの記事は何か平坦な感じがしたり、つまらない感じになったりします。
WordPress(ワードプレス)サイトに画像を入れる理由がわかったところで、次は挿入のルールをお伝えします。
【alt属性を知る前に押さえよう】WordPress(ワードプレス)における画像の挿入ルール

WordPress(ワードプレス)における画像の挿入ルールについて、以下の観点から解説します。
●挿入可能な画像とは?
●挿入場所は?
●出典を記載する
なお、見出し自体を画像で代用したりコンテンツが画像のみの見出しを作ったりしないようにします。
WordPress(ワードプレス)における画像の挿入ルールは、次の見出しから詳しく解説します。
※画像の代わりに動画を載せないでください。
記事に動画を挿入する方法は、後日解説の予定です。
挿入可能な画像とは

WordPress((ワードプレス)では次の(a)(b)以外の画像を載せてはいけません。
| (a) メディアライブラリに元からある画像/著作権フリーの画像 (b) 公式ページのキャプチャ画像 |
挿入場所は?

上記(a) (b) の用途と画像挿入場所は以下の通りです。
| 用途 | 挿入場所 | 画像の種類 | |
|
(a) |
サービスの口コミ評判 |
h2・h3・h4タグの直下のみ |
メディアライブラリの画像や著作権フリー画像なら |
|
(b) |
サービスの口コミ評判 |
各サービスの解説 h2・h3・h4タグの直下(※1) |
※1:公式トップページのキャプチャ画像 ※2:画像や図形など、視覚的な刺激を伴うキャプチャ |
出典を記載する

(a)は著作権フリーなので出典は記載しなくてOKです。
(b)のような企業の口コミを書く・誰かのコメントを掲載するときの画像は勝手に使用すると著作権侵害として罰則の対象になる可能性があります。
そのため、画像掲載時に出典元の記載を必ずしなくてはいけません。
出典を記載する際は、次のタグをご参考に画像の下に入力してください。
<p style=”text-align: right;”><span style=”font-size: 8pt;”>出典:</span><a href=”ここに画像が掲載されていたURLを貼り付ける” target=”_blank” rel=”nofollow noopener noreferrer”><span style=”font-size: 8pt;”>ここに画像が掲載されていたURLを貼り付ける</span></a></p>
WordPress(ワードプレス)での画像挿入で欠かせないalt属性とは?

alt属性は、挿入する画像が何かしらの理由で表示されなくなってしまったり音声読み上げブラウザを使用したりする際に、読者が情報を得るための役割を持つ要素です。
alt属性については、下記の観点から解説します。
●alt属性を入れるメリット
●alt属性を入れる際の注意点
alt属性を入れるメリット

画像が分からなくなった状況でも画像の情報を正しく理解できること以外にも大切なメリットがあります。
それはGoogleの検索ロボット(クローラー)に画像を認識させることです。
クローラーに画像を認識させることにより、Googleなどの検索エンジンに作成した記事を認識してもらうために、alt属性を入れる必要があります。
また、記事を認識するだけでなく「検索順位を決める要素の収集」というのもクローラーの仕事です。書いた記事の検索順位に関わるため画像にalt属性を入れる事が重要になってきます。
検索順位を上げるために画像を有効活用したい方には、下記の記事が参考になるでしょう。
画像SEO対策のコツ・注意点|altテキスト・サイズ・イラスト・データファイル名は?
また、画像以外に検索順位を上げたい方はKW(キーワード)の正しい活用が有効です。
この点については下記の記事で詳しく解説しています。
WebライティングのKWとは?SEOライティングの目的・基本・始め方など
alt属性を入れる際の注意点

あれこれ書きたい気持ちでキーワードを詰め込んでしまうと、逆に画像の内容が伝わらなくなることもあります。
また、キーワードが多いとスパム行為と認識されて検索エンジンからのペナルティを受ける可能性があります。
画像に関係のないキーワードの記述を避けることも大切です。
【alt属性を書いて】WordPress(ワードプレス)における画像挿入の手順

画像挿入は次のように行います。
−−
①挿入する画像の準備
②コードエディターに変換する
③差し込む場所を探す
④画像を差し込む
⑤差し込みした画像の確認
⑥画像の位置と大きさを変更する
⑦公式ページのキャプチャ画像を入れる場合のみ:出典の記載
−−
画像挿入における各手順の詳細は、次の見出しから詳しく解説します。
①挿入する画像の準備

挿入する画像の準備は、次のどちらかで行います。
・すでにWordpressに登録されている(メディアライブラリにある)所から使用する
・新たに画像をメディアライブラリに追加してから使用する
挿入画像の準備について、以下から詳しく解説します。
すでにWordPressに登録されている(メディアライブラリにある)所から使用する
画像挿入の1つ目の方法として、メディアライブラリから使用する方法を解説します。
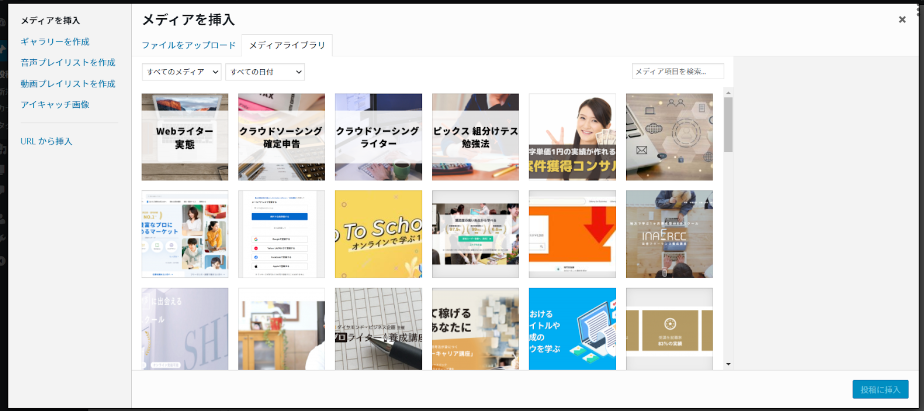
WordPress投稿画面より「メディアを追加」をクリック。
(投稿画面一番下に移動してもらうとあります)

クリックすると以下の画面に変わります。

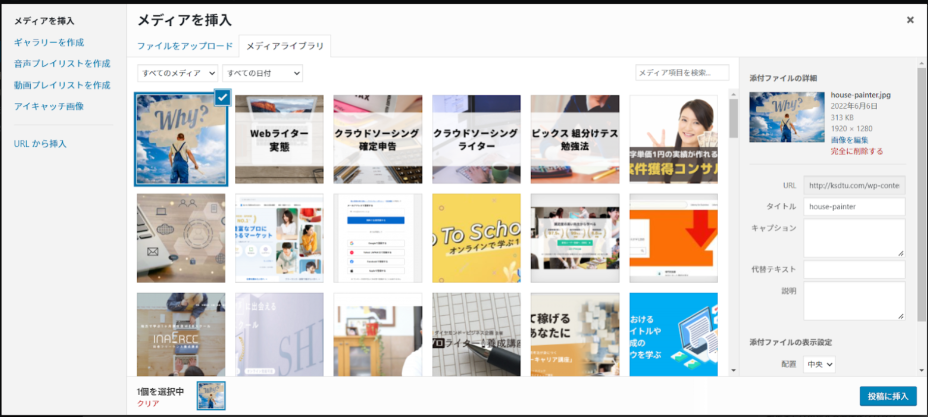
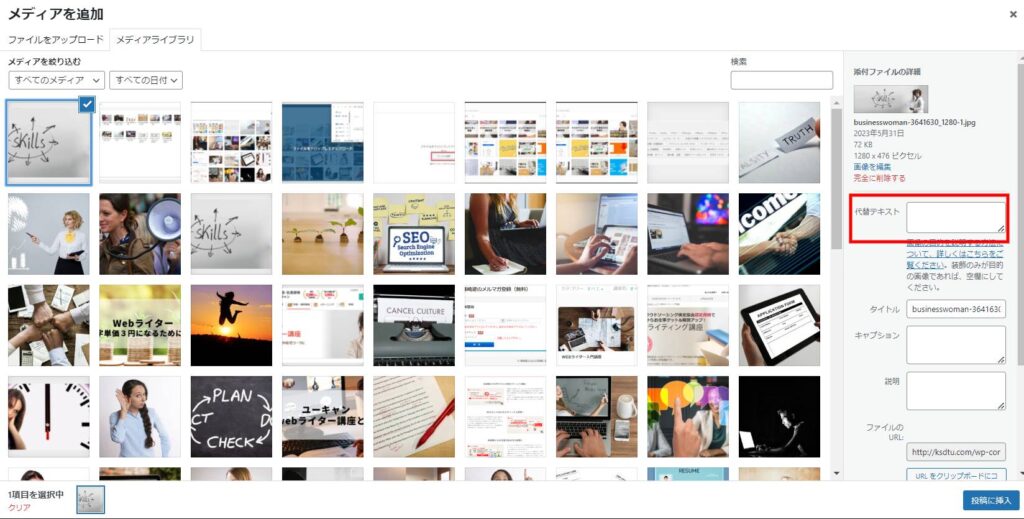
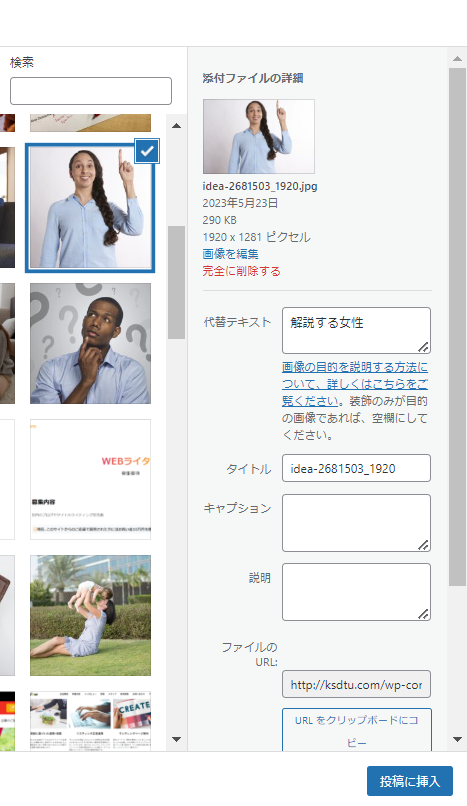
使用する画像をクリックします。

代替テキストにalt属性となる内容を記入して右下の「投稿に挿入」をクリックすれば、画像の準備は完了です。
新たに画像をメディアライブラリに追加してから使用する

画像をメディアライブラリに追加するには次の2つの方法があります。
- ご自身のPCから、WordPressのメディアライブラリにドラッグ&ドロップして追加
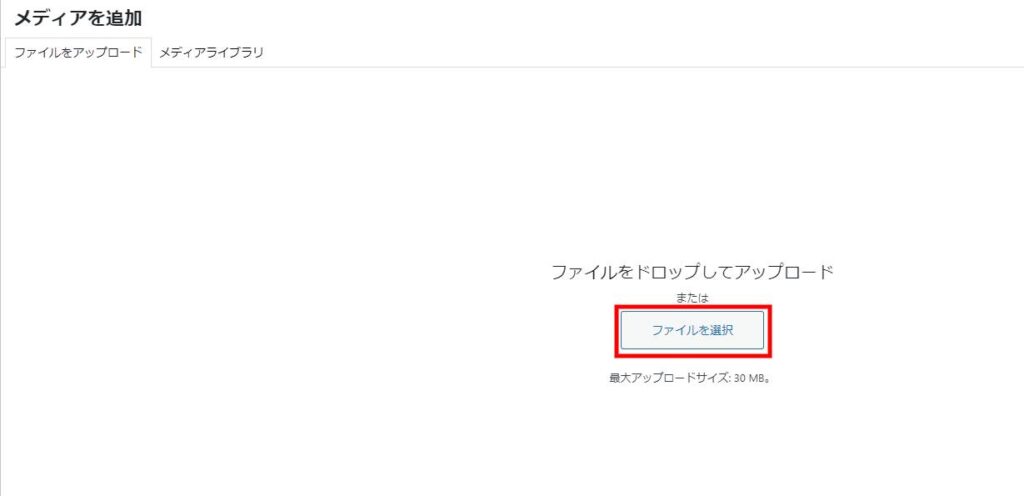
- ファイルをアップロードからファイルを選択して追加
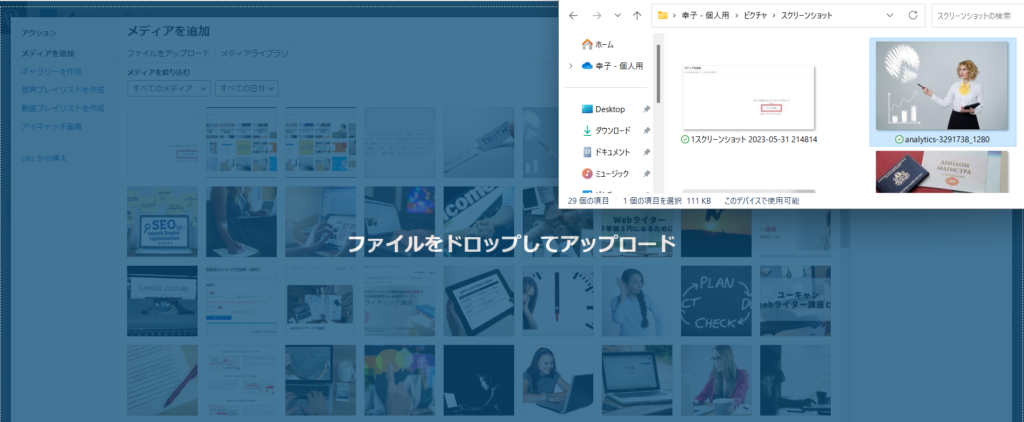
・ご自身のPCから、WordPressのメディアライブラリにドラッグ&ドロップ

画像をドロップする途中で上記のように青く画面が変わります。

ドラッグした画像が左上に挿入され、右端に挿入内容が表示されます。
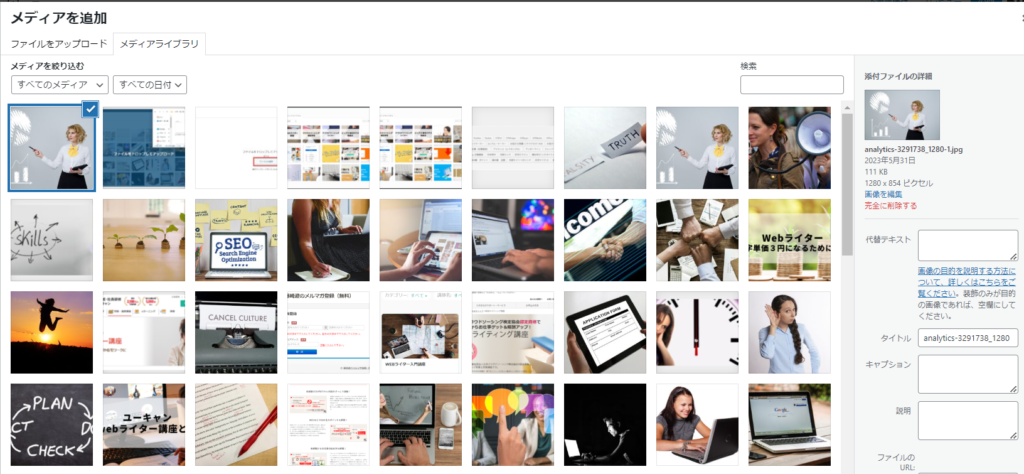
・ファイルをアップロードからファイルを選択して追加

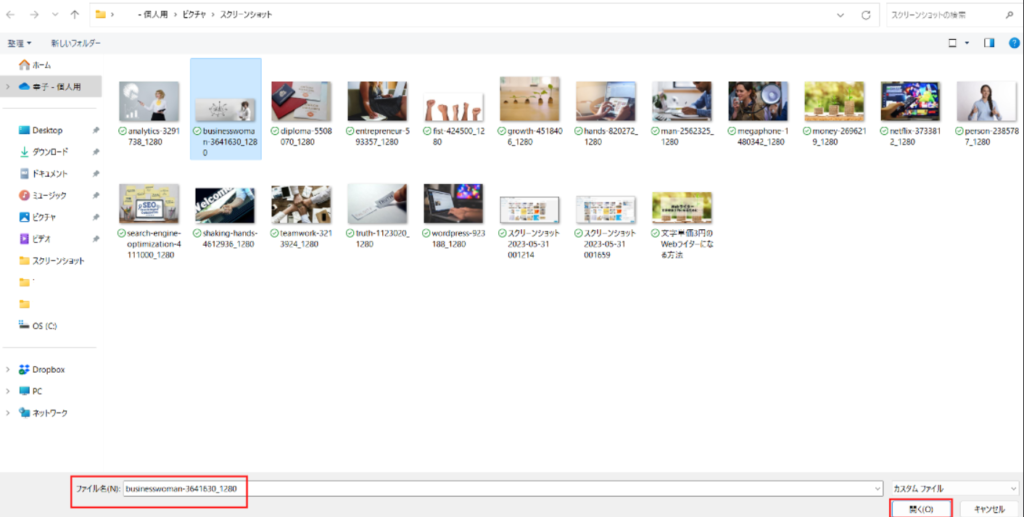
選択した画像の名前が下の「ファイル名」に表示されるので、「開く」をクリックします。

「メディアライブラリ」に画像が挿入されます。

左上にドロップした画像が入りました。
右端に選択している画像の情報が反映されています。
「代替テキスト」にalt属性となる内容を記入したら、 右下の「投稿に挿入」をクリックします。
ここまで終えたら、WordPress投稿画面下の「メディアを追加」の画面が次のようになっているかと思います。

<p><img src=”http://ksdtu.com/wp-content/uploads/2023/05/idea-2681503_1920-300×200.jpg” alt=”解説する女性” width=”300″ height=”200″ class=”alignnone size-medium wp-image-24390″ / ></p>
上記のコードを差し込みたい場所に貼り付けます。
ここでは下に用意した記事の一部「alt属性とは?」の下に、画像を入れてみます。

最初の方にお伝えしましたが、h2・h3・h4タグの「見出し」直下と、各サービスの解説に画像を挿入します。
各サービスの解説は、企業様の紹介をする際にホームページなどの伝えたい情報のスクリーンショット画像を用意し記事に差し込んで行うものです。
②コードエディターに変換する

上記の画像挿入例にしているWordPressエディターの形態は「ビジュアルエディター」です。
文章を入力する際はその方が書きやすいのですが、画像を差し込む際は「コードエディター」に変換し画像に関するコードを挿入します。

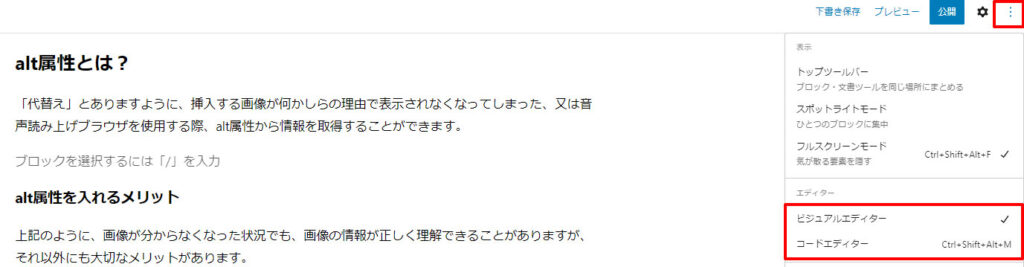
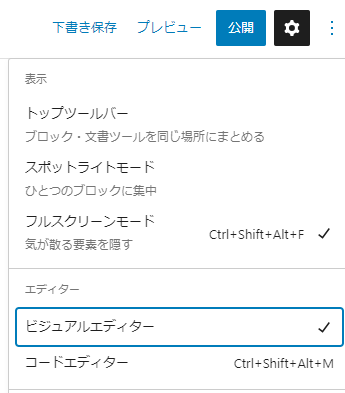
画面右上の3つの点をクリックすると、「ビジュアルエディター」と「コードエディター」の表示が出てきます。
左側は「ビジュアルエディター」の画面表示になっています。
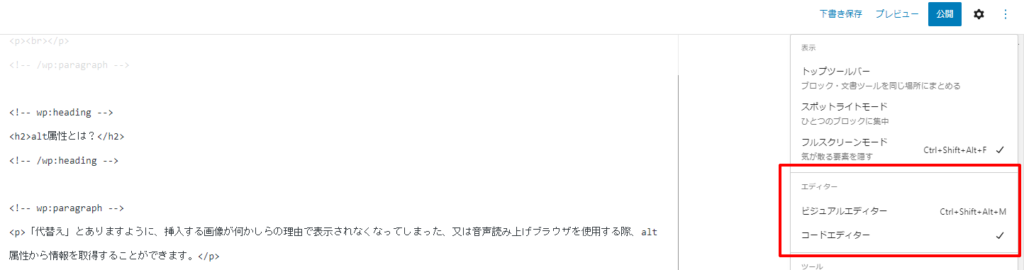
「ビジュアルエディター」から、下の「コードエディター」へチェックを入れエディターを変えます。

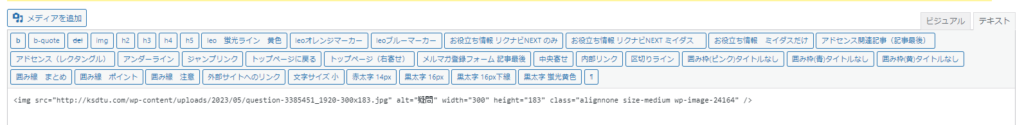
画面表示がコードの表示に切り替わります。
「ビジュアルエディター」の時と文字形態が変わったことがわかるかと思います。
「コードエディター」に変換したら、差し込みたい場所に「メディアに追加」で作成した画像をコピー&ペーストします。
③差し込む場所を探す

文章が長くなると、画像を差し込みたいところがどこか探すのは大変です。
ましてや 「ブロックエディター」は文字の大きさの差もないので、もっと分かりづらいです。
そのため私のオススメの方法をご紹介します。

今回も「alt属性とは」という見出しの下に画像を入れるときを例にします。
「alt属性とは?」 またはその下の「「代替」とあるように、挿入する画像が」
のどちらが文章内で使われている回数が少ないと思われる方 をコピーします。
そしてctrlキーを押しながら F キーを押します。
画面上部に下のような枠が出ます。

その中に、「「代替」とありますように、挿入する画像が」を入力してみます。

この記事には検索枠に入れた文字が3か所使われ、カーソルの位置は3か所の中で上からどの位置に一番近いかを示しています。
ここで「コードエディタ」に変換し、「V」「Λ」で差し込みたい場所を探します。

上記画像のように、検索した文字列と同じ文字列に色がつきます。
このようにすると画像を挿入する場所を「この文章とこの文章の間」と覚えなくても簡単に探すことができるので、フル活用してみましょう。
※検索のショートカットキーはWordpressの画像挿入時以外にも使えるので、ご存じでなかった方はぜひご活用ください。
④画像を差し込む

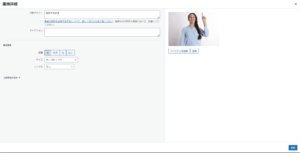
いよいよ画像を挿入していきます。
見出し(<h2>)がありましたので、

上記の人差し指を上げている女性の画像を差し込みます。
「投稿に挿入」をクリックします。
※代替テキスト(alt属性)はすでにある内容を変更して「投稿に挿入」が可能です。
他の記事に影響することはありません。

「投稿に挿入」をクリックすると、画面下の「メディアを追加」のところに、選択した画像のコードが表示されます。
※代替テキストはここで変更することも可能です。
表示されたコードをすべて選択しコピーし、差し込みたい内容へペーストします。
そのため「コードエディター」に記事が変更されていなくてはいけません。

上の赤い枠が差し込んだコードです。
<p><img src=”http://ksdtu.com/wp-content/uploads/2023/05/idea-2681503_1920-300×200.jpg” alt=”解説する女性” width=”300″ height=”200″ class=”alignnone size-medium wp-image-24390″ / ></p>
と書いてあります。
ですが、画像を差し込んでもコードだけでは正しい画像が入っているか分かりません。
そのため次の方法で正しい画像が入っているか確認します。
⑤差し込みした画像の確認

画像が正しく表示されているか確認する方法には次の3つがあります。
・「ビジュアルエディター」をクリックする
・「コードエディターを終了」をクリックする
・「下書き保存」を押してから「プレビュー」で確認
- 「ビジュアルエディター」をクリックする

画面右上の3つの点をクリックすると、上の画像のようにオプションが表示されます。
先ほどまで「コードエディター」になっていることにより、記事がコード化された状態になっていましたので
「ビジュアルエディター」をチェックします。
- 「コードエディターを終了する」をクリックする
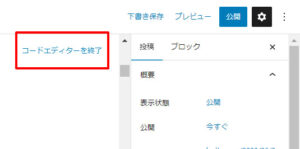
画面右上付近にある「コードエディターを終了」をクリックします。

この2つの方法どちらかを使用するとビジュアルエディターに戻り、差し込まれた画像が下記のように確認できます。

そして3つ目の画像確認方法はこちらになります。
- 「下書き保存」を押してから「プレビュー」で確認
プレビューでこの画面の画像挿入状態だけでなく、読者様が実際見る記事における確認が出来ます。

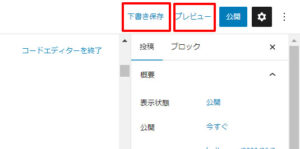
「下書き保存」をクリックして隣の「プレビュー」をクリックします。

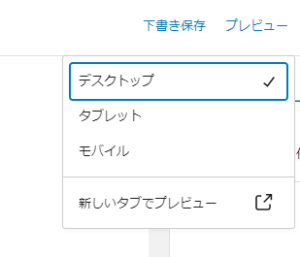
上の画像のような表示が出てきます。
「デスクトップにチェック」がある状態で「新しいタブでプレビュー」をクリックすると
下記画像のように、デスクトップで見た場合の画面構成で、実際記事になった場合の状態を確認できます。

この確認方法のメリットは万が一何かがあっても「下書き保存」をすることで、画像にとどまらず書いた内容の消失を防ぐことが出来ることです。
また、ビジュアルエディターでは気付かない構成の確認も出来ます。
自動で保存されることもありますが、気づいたらご自身で「下書き保存」をクリックして消失防止と構成の確認をおススメします。
⑥画像の位置と大きさを変更する

続いて、簡単に画像の編集をしていきます。
何もせずに画像を差し込むと左寄りになりますが、中央揃えが基本です。
位置を変えるときは 画像と見出しの上でクリックをします。
下記のように、見出しの所には 「H2」と何の見出しを使っているかが分かります。

そして、画像は左から 「左寄せ」「中央揃え」「右寄せ」になり、
「鉛筆マークで詳細な設定」が出来ます。
「×マーク」は画像削除です。
画像は中央に設定する。と先ほどお伝えしましたが、
見出しやホームページなどの見出し以外の差し込む画像によってサイズは異なります。
(i)h2直下のときは「フルサイズ」を選択
※小さな画像の場合は最大のサイズで挿入します。
(ii)h3、h4直下のときは「中」を選択
(iii)見出し直下でないとき(ホームページ掲載など)
1000×400に近いサイズに変更します。
※もとの画像がこれより小さい場合や大きく外れた値の場合は「フルサイズ」
画像サイズの変更や詳細の変更は「鉛筆マーク」をクリックします。

このように画像の代替テキスト(alt属性)、中央寄せなどの配置設定、サイズ変更がこの画面で出来ます。
※代替テキストは、画像を差し込んだ後でもこちらで変更と確認が可能です。

サイズをクリックすると詳細が出てくるので、見出しの種類に応じて選んでください。
カスタムサイズを選ぶと自分でサイズを好きに変更可能です。
幅と高さの比は変わらないので、幅を変更したら自動に高さの数値も変わります。

サイズ等を変更したら右下の「更新」をクリックします。
今回は見出し2(h2)の下に置いたため、画像サイズはフルサイズに設定しました。
下記では画像が大きいので位置が分かりづらいですが、位置の設定場所が中央に置かれていることを確認できるかと思います。

⑦公式ページのキャプチャ画像を入れる場合のみ:出典の記載

フリー画像を使う場合は支障がないのですが、ホームページ紹介を記事にする際の画像を載せるときは「このサイトを使いました」ということを書く、出典の記載が必要になります。
画像の下に、次のタグを入力してください。
<p style=”text-align: right;”><span style=”font-size: 8pt;”>出典:</span><a href=”ここに画像が掲載されていたURLを貼り付ける” target=”_blank” rel=”nofollow noopener noreferrer”><span style=”font-size: 8pt;”>ここに画像が掲載されていたURLを貼り付ける</span></a></p>
必要箇所を変更し、使用する画像の下に記載しておくようにしましょう。
【まとめ】WordPress(ワードプレス)における画像とalt属性を理解しよう
画像とalt属性について、最後に重要ポイントをまとめておきます。
- 見出しやその内容に近そうな画像を使用する
- 画像を入れると記事に抑揚が生まれる
- 画像は見出しのすぐ下に置く
- 見出しのサイズによって画像のサイズも変える
- ホームページなどフリー素材の使用以外の場合は必ず出典を記載する
- alt属性はGoogleなどの検索エンジンに作成した記事を認識してもらうために必要であり、
書いた記事の検索順位に関わる
画像とalt属性についてしっかり理解しておくと、記事作成で戸惑いにくくなります。
当記事を参考により読者様の目に留まる記事を書き、クライアントに貢献して報酬アップを目指しましょう。